Feb 2022 - Essay
Artists
I found the following artists very inspirational in this space.
Moodboard
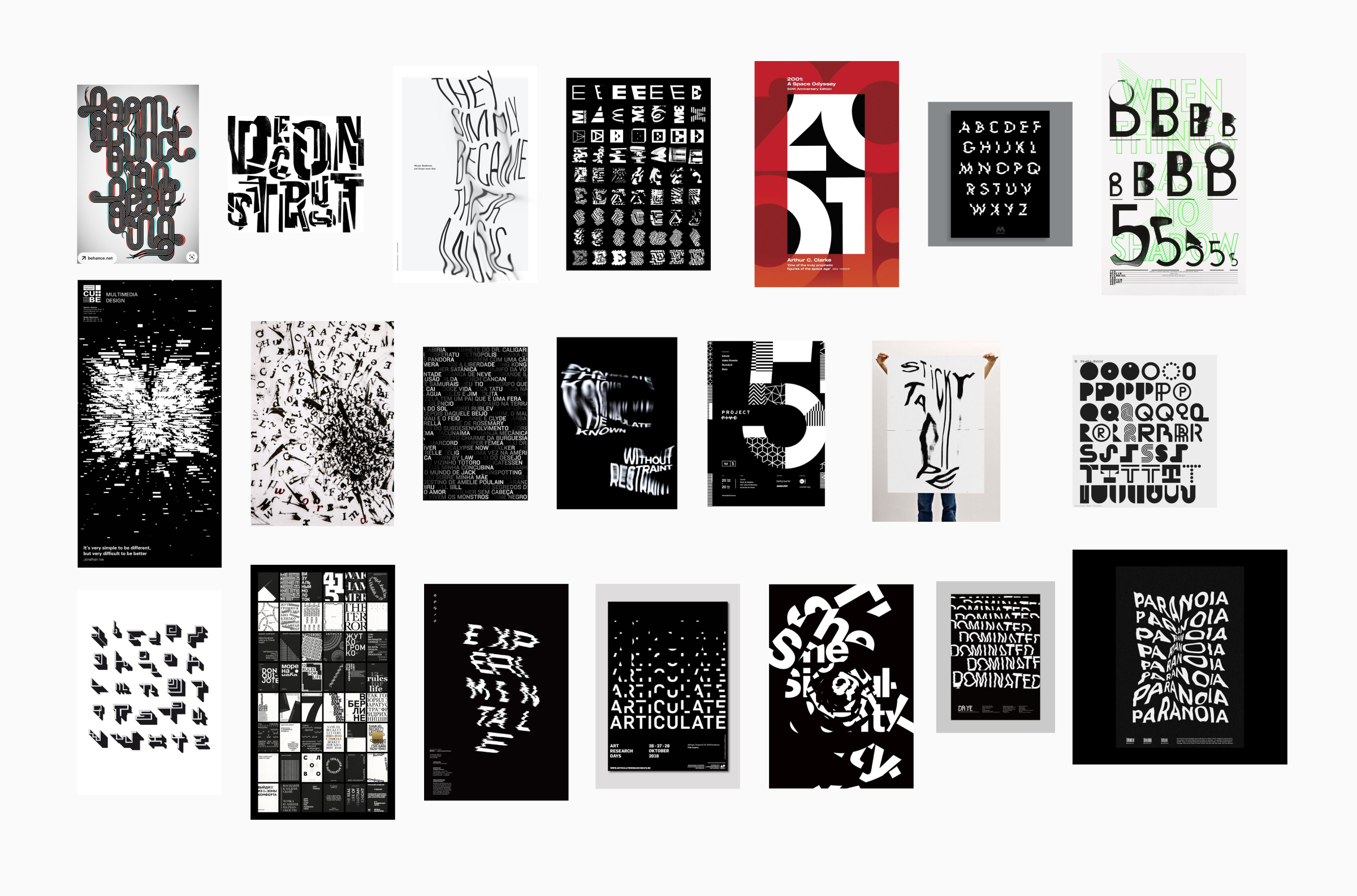
Through Pinterest and Instagram I collected typography artworks that I found to be interesting. I created a moodboard.
 Moodboard for Expressive Typography
Moodboard for Expressive Typography
Interactive Typography
I started with some simple interactive typography using p5.js. The goal was to create interesting interactions with mouse movements.
Next, I created my own letter “B” using simple shapes. The idea was to be able to manipulate the shape without losing the shapes integrity. If you simple scale up or down an image you will mess up the ascept ration. Similarly if a font is stretched you will mess it’s thinkness.
In this recreation, the user is free to play with the Bowl size of the letter “B”.
I created a similar version which I linked with an UltraLeap device. This enabled me to use hand movement instead of the mouse. A mouse allows movement in the X,Y plan. With the Ultra Leap I was able to make use of additional dimensions like “hand rotation”.
Animated Typography
Next up was animations. Since I’m learning German currently, I decided to use some funny sounding German words.
Schmetterling: Butterfly
Fernweh: The word fernweh is a combination of the words fern, meaning distance, and wehe, meaning an ache, misery or sickness. It translates to 'far woe' or an ache to explore far-flung places. Similar to Wanderlust.
Using principles similar to the ones in the above shown “Single Letter”, I recreated some other letters using simple shapes. This allowed for easier manipulation.
I wanted to randomly divide up the width of the box and fill it with letter. This way some letters would be wide and some short. I wasn’t able to randomise it because it seemed like a complex problem, so I created some arrays of divisions.
KopfKino: It’s well known that Germans can be rather literal. Yet when they refer to their Kopfkino, or ‘head cinema’, they’re referring to those mental images which imagine how events will unfold. (https://www.thelocal.de/20181002/german-word-of-the-day-das-kopfkino/)
Shaders
I used this as an opportunity to dive into the world of shaders. I had only less working experience with shaders. I read thebookofshaders.com by Patricio Gonzalez Vivo and Jen Lowe.
I also found this very interesting sketch by sadbot.tech.
In the below one I used a haiku “On a Withered Branch” written by Bash in the 1600s.
枯朶に 烏のとまりけり 秋の暮
kare eda ni
karasu no tomarikeri
aki no kure
The final line is aki no kure, autumn evening. This completes the harsh repetition of the K sound, and imitates the cacophonous call of the crow. (Link to Source)
Devanagri
The final set of explorations were done using the Devanagri script (used to write Hindi - the national language in India).
First one is two waves flowing in from opposite sides of the canvas. They read “Jeevan Sandesh” - A message about Life. It is the title of a popular book.
There is a popular expression in Hindi - “Sab Moh Maya Hai”. It roughly translates to everything in this world is an illusion.
Moh Maya: Illusion
The sketch is of four worlds spinning. Each world has “Moh” written on one side and “Maya” on the other. Every alternate world is set such that at a time one reads Moh and the other reads Maya.
Pagalpan: Madness
Using Simplex Noise I created an animation for "madness". An inner feeling moving and stretching you in all directions.
Conslusion
This was a great learning opportunity to see how typographic elements can be connected to animations and user interactions to make them playful. I want to build more text based generators in the future and maybe do a version with audio as well.